husyk+commitlint配置提交代码检查与规范
背景
在团队多人开发中,规范的 commit message 可以快速定位代码提交历史,回溯问题根源,方便组内多人协作,提高团队效率。
husky 安装与使用
1. 项目中安装
npm i lint-staged -D # 安装lint-staged
npm i husky -D # 安装husky
# 或者
pnpm add lint-staged husky -D2. 创建.husky/目录并指定该目录为 git hooks 所在的目录
在 pacakge.json 中添加prepare脚本
使用命令的方式添加
npm set-script prepar "husky install":::tip 命名方式添加需要
npm版本在 7.x+ :::手动在 package.json 中添加
{
"scripts": {
"prepare": "husky install"
}
}prepare 脚本会在执行 npm install 之后自动执行。也就是说当我们执行 npm install 安装完项目依赖后会执行 husky install 命令。
添加好脚本命令后 初始化 husky
npm run prepare # 初始化husky,将 git hooks 钩子交由,husky执行3.添加 git hooks
创建一条pre-commit hook
npx husky add .husky/pre-commit "npx lint-staged"执行命令后 .husky/目录下新增一个名为pre-commit的 shell 脚本 在知道后执行git commit命令的时候就会执行这条脚本
生成的 shell 脚本如下(自动生成)
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npx lint-staged执行当前脚本后,会执行当前命令npx lint-staged 所以需要配置lint-staged的配置文件
:::tip 可通过根目录添加.lintstagedrc.json 文件
可通过在 package.json 中添加 :::
touch .lintstagedrc.json # 根目录添加lint-staged的配置文件// .lintstagedrc.json示例
{
"*.{js,jsx,ts,tsx}": ["prettier --write .", "eslint --fix"],
"*.md": ["prettier --write"]
}上述示例中的配置就是进行 js、ts 等文件格式的代码prettier格式化与eslint
commitlint 安装与使用
1. 在项目中安装
安装commitlint用于commit操作的规范检测 安装@commitlint/config-conventional用于commitlint的一个检测标准
npm i @commitlint/cli @commitlint/config-conventional -D
# 或者
pnpm add @commitlint/cli @commitlint/config-conventional -D2.添加 commitlint 配置
根目录创建commitlint.config.js配置文件 并写入规则 使用@commitlint/config-conventional规则
@commitlint/config-conventional这是一个规范配置,标识采用什么规范来执行消息校验, 这个默认是 Angular 的提交规范
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js3.husyk 中添加 commit-msg
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'执行命令后 .husky/目录下新增一个名为commit-msg的 shell 脚本
// commit-msg脚本内容
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npx --no-install commitlint --edit "$1"当执行git commit命令提交commit-msg就会触发 git hook 并执行上述脚本
上述脚本执行就会就行 commitlint 的校验(校验规则就是@commitlint/config-conventional)
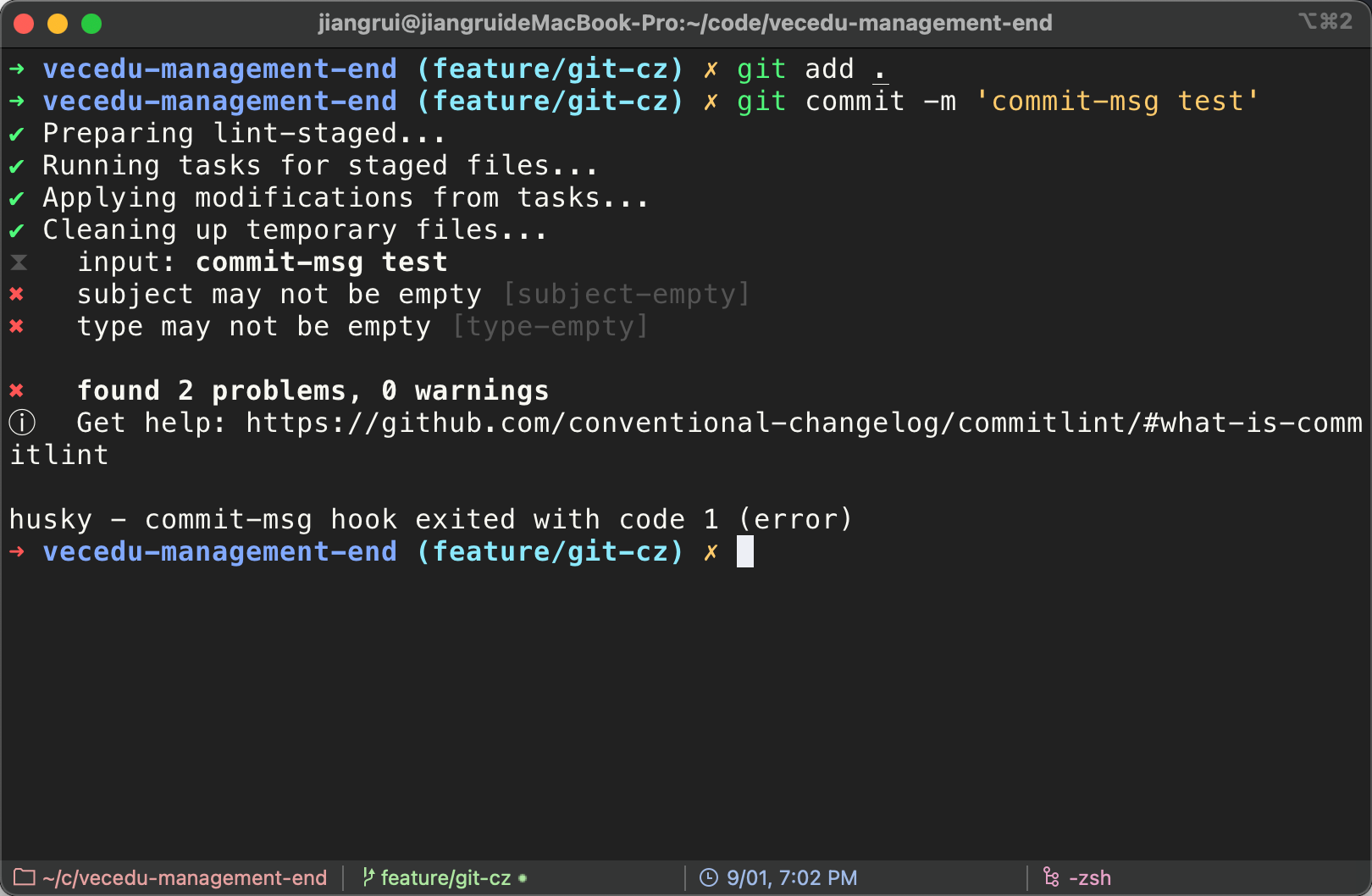
::: tip 测试 添加以上git hook后我们可以来进行一个测试 随意提交一个commit-msg
填写的commit-msg为'commit-msg test'没能通过规则 无法进行git提交 :::

4. 安装辅助提交依赖(commitizen)
当有了 commitlint 检查提交规范 如果手动提交就比较麻烦 这里就可以借助工具commitizen
Simple commit conventions for internet citizens.
npm i commitizen cz-conventional-changelog -D # 安装commitizen依赖
# 或者
pnpm add commitizen cz-conventional-changelog -D安装好相关依赖后 需要在package.json进行配置
{
"script": {
"commit": "cz" // 添加提交指令 使用cz提交
}
"config": {
"commitizen": {
"path": "cz-conventional-changelog" // 使用这个依赖提供的预设
}
}
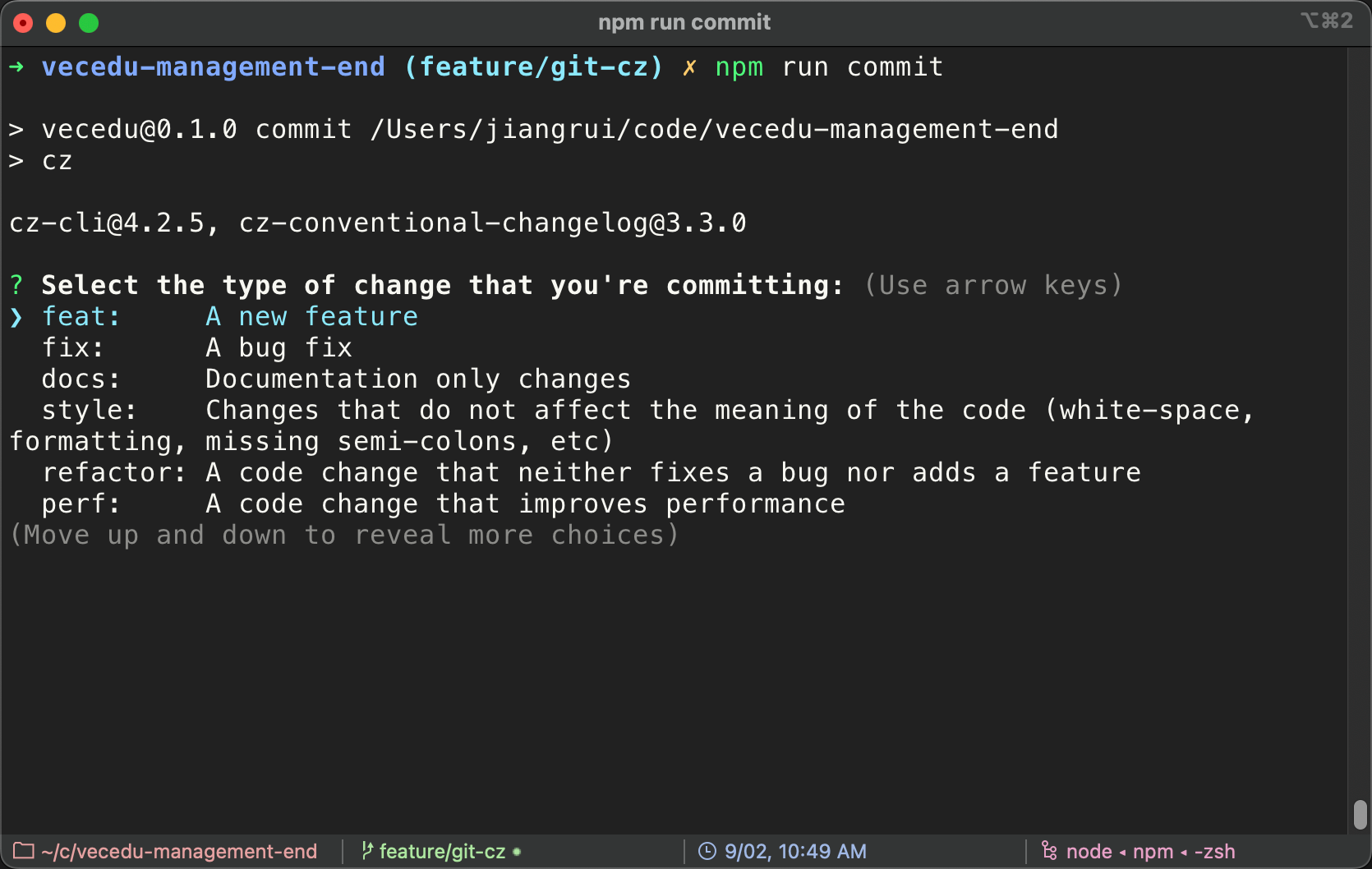
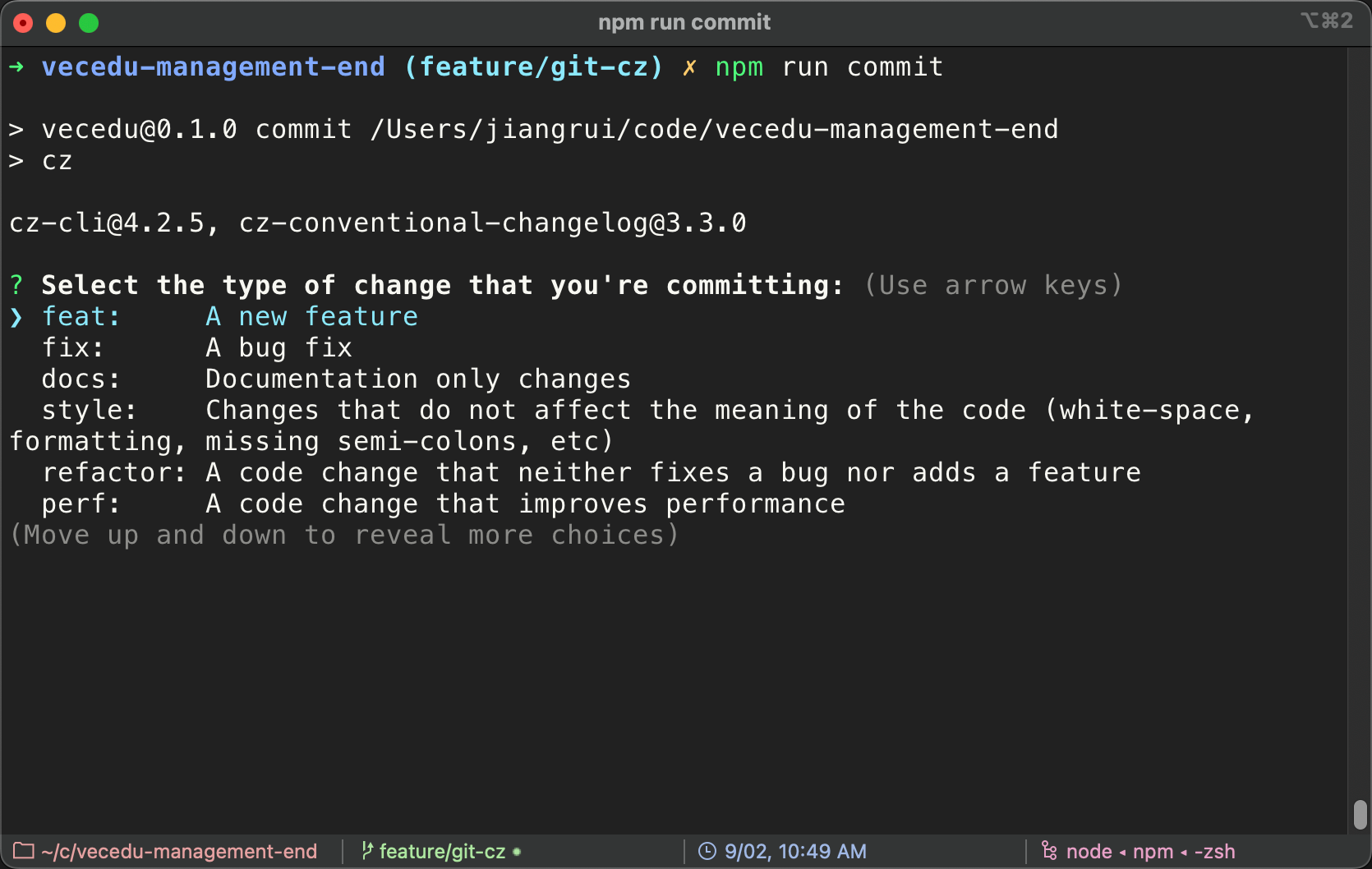
}::: tip 测试 当依赖安装好并且进行了以上配置 就可以运行npm run commit进行测试 :::
使用cz进行提交 会出现选项供我们选择

当此次提交类型选定后 就需要填写本次提交的短描述与长描述等相关信息

5. 添加 commitizen 的自定义提示信息
安装cz-customizable,安装这个依赖后就可以自定义提示内容 可以自定义中文或者加上一些 emoji
npm i cz-customizable -D
# 或者
pnpm add cz-customizable -D当cz-customizable安装好之后 就需要在packgae.json中的commitizen配置
{
"config": {
"commitizen": {
"path": "node_modules/cz-customizable" // 将提示信息依赖修改成cz-customizable
}
}
}经过上面的配置 就可以自定义提示信息了
这就需要新增一个自定义内容文件
touch .cz-config.js.cz-config.js文件就是用来自定义提示信息
// .cz-config.js 示例
module.exports = {
allowBreakingChanges: ["feat", "fix"],
allowCustomScopes: true,
scopes: [],
types: [
{
name: "功能:新增功能,迭代项目需求 (feat)",
value: "feat",
},
{
name: "修复:修复缺陷,修复上一版本存在问题 (fix)",
value: "fix",
},
{
name: "文档:更新文档,仅改动文档不改动代码 (docs)",
value: "docs",
},
{
name: "样式:变动格式,不影响代码逻辑 (style)",
value: "style",
},
{
name: "重构:重构代码,非新增功能也非修改缺陷 (refactor)",
value: "refactor",
},
{
name: "性能:优化性能,提高代码执行性能 (perf)",
value: "perf",
},
{
name: "测试:新增测试,追加测试用例验证代码 (test)",
value: "test",
},
{
name: "构建:更新构建,改动构建工具或外部依赖 (build)",
value: "build",
},
{
name: "脚本:更新脚本,改动CI或执行脚本配置 (ci)",
value: "ci",
},
{
name: "事务:变动事务,改动其他不影响代码的事务 (chore)",
value: "chore",
},
{
name: "回滚:回滚版本,撤销某次代码提交 (revert)",
value: "revert",
},
{
name: "合并:合并分支,合并分支代码到其他分支 (merge)",
value: "merge",
},
{
name: "同步:同步分支,同步分支代码到其他分支 (sync)",
value: "sync",
},
{
name: "改进:改进功能,升级当前功能模块 (impr)",
value: "impr",
},
],
};
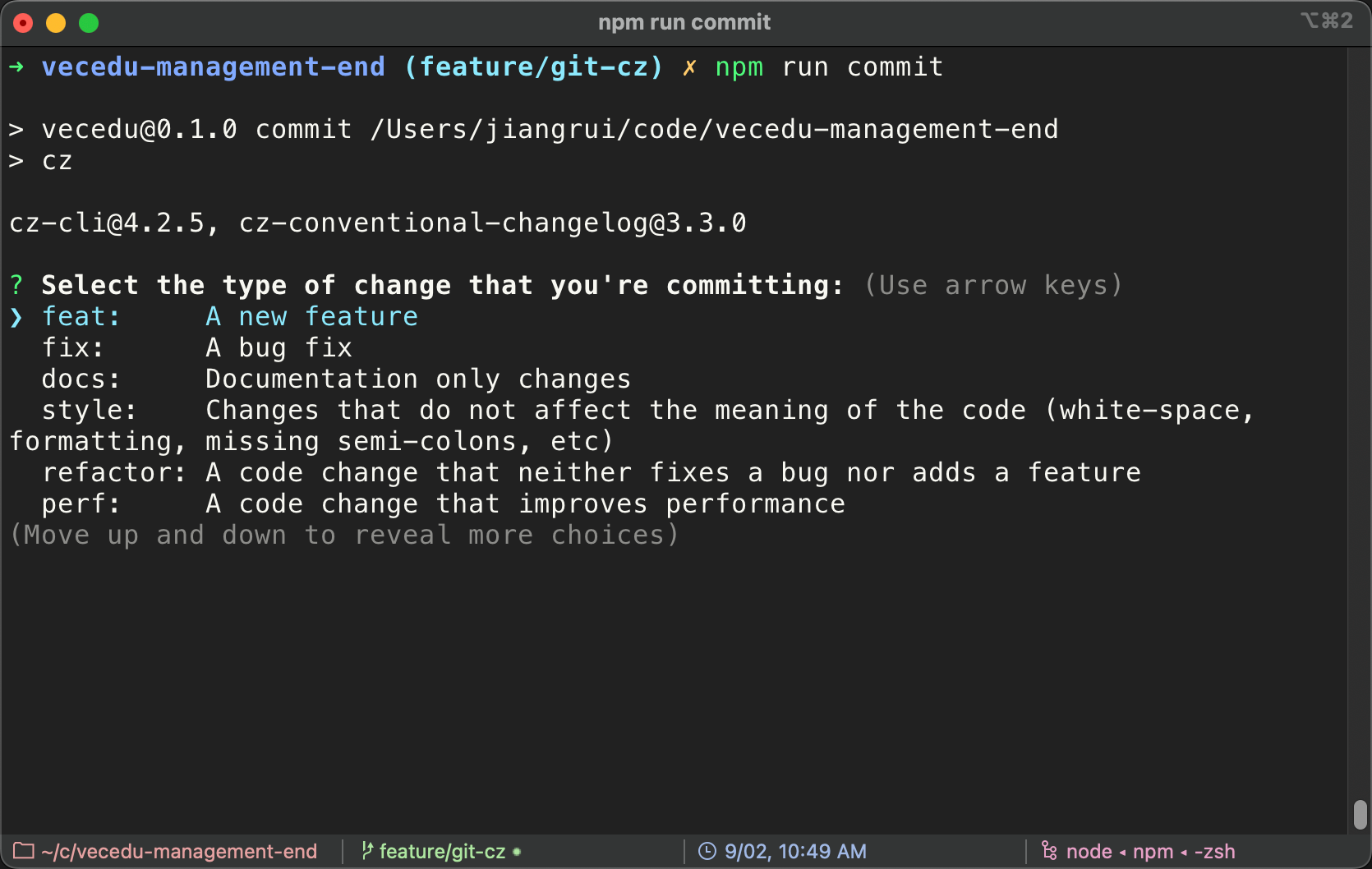
::: tip 测试 自定义提示配置好了 我们可以尝试npm run commit提交一下
就可以看到我们自定义的提示内容设置成功了 :::

总结
其实到这里应该可以结束了 但是可能会遇到一些常见问题
常见问题
自定义的提示信息 提交为什么无法通过
commitlint校验?
由于我们自定义了提示信息和规则 这时候可能就没办法通过@commitlint/config-conventional的校验
这个时候我们就需要安装commitlint-config-cz 让commitlint使用cz的规范
npm i commitlint-config-cz -D
# 或者
pnpm add commitlint-config-cz -D
当安装好依赖后 需要修改.commitlintrc.js文件夹
module.exports = {
"extends": ["cz"],
"rules": {}, // 这里可以配置规则 类似于eslint的配置
};

